Bu yazımda CSS kullanarak değişik stillerde mesaj kutuları yapmayı göstereceğim.
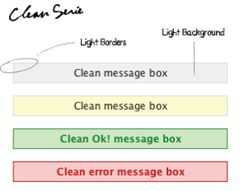
Basit Mesaj Kutusu
<div class="clean-gray">Clean message box</div>
CSS kodu ise şu şekilde:
.clean-gray{
border:solid 1px #DEDEDE;
background:#EFEFEF;
color:#222222;
padding:4px;
text-align:center;
}
İkonlu Mesaj Kutusu
 HTML kodları yukardakilye aynı:
HTML kodları yukardakilye aynı: <div class="clean-gray">Clean message box</div>
Ve CSS kodları:
.icon-heart{
border:solid 1px #DEDEDE;
background:#FFFFCC url(img/icon-heart.png) 8px 6px no-repeat;
color:#222222;
padding:4px;
text-align:center;
}
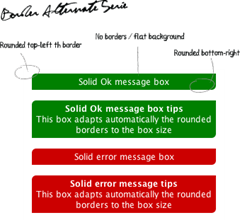
Oval Köşeli Mesaj Kutusu
 HTML kodları:
HTML kodları: <div class="round-a-gray"><div>Alternated rounded borders message box</div></div>
CSS kodları:
.round-a-gray{
background:#444444 url(img/round_gray-left.png) left top no-repeat;
color:#FFFFFF;
text-align:center;
}
.round-a-gray div{
background:url(img/round_gray-right.png) right bottom no-repeat;
padding:4px;
}
0 Yorum:
Yorum Gönder